Let’s suspend disbelief for a moment, and imagine that you are a customer of my cable company. Your bill just arrived, and it’s $50 more than it should be.
You probably know what happens next: you call my 1-800 number and speak to a very frustrating robot that I purchased to waste your time. Eventually, you get through to a person (not me) who has the power to help you, and after some back-and-forth, you’ll convince them to fix your bill. Afterward, you’ll wonder: why do I put up with this?
I’ll tell you why.
You see, in corporate parlance, the point at which you are frustrated enough to stop being my customer is called your “breakpoint,”1 and—fortunately for me—you didn’t reach it.
Modern customer service employs artificial intelligence to find your breakpoint and allow you to reach that limit but not cross it. At scale, this is much more efficient than ensuring that each customer is individually satisfied.
Isn’t technology grand?
If you run a business, it’s helpful to remember that this is what your customers are dealing with regularly.
Granted, it’s not always such a nightmare scenario. Nowadays, many companies are trying to “personalize” the support experience—but by and large, customer support is a metric to be optimized, and the bar is LOW.
When your competitors view customer support in this way, make it your competitive advantage.
When your next support ticket comes in, ask yourself: how can I surprise this customer with delightful customer support?
If you run a business and aren’t personally handling support, maybe you should be—it’s a great way to talk to your customers.
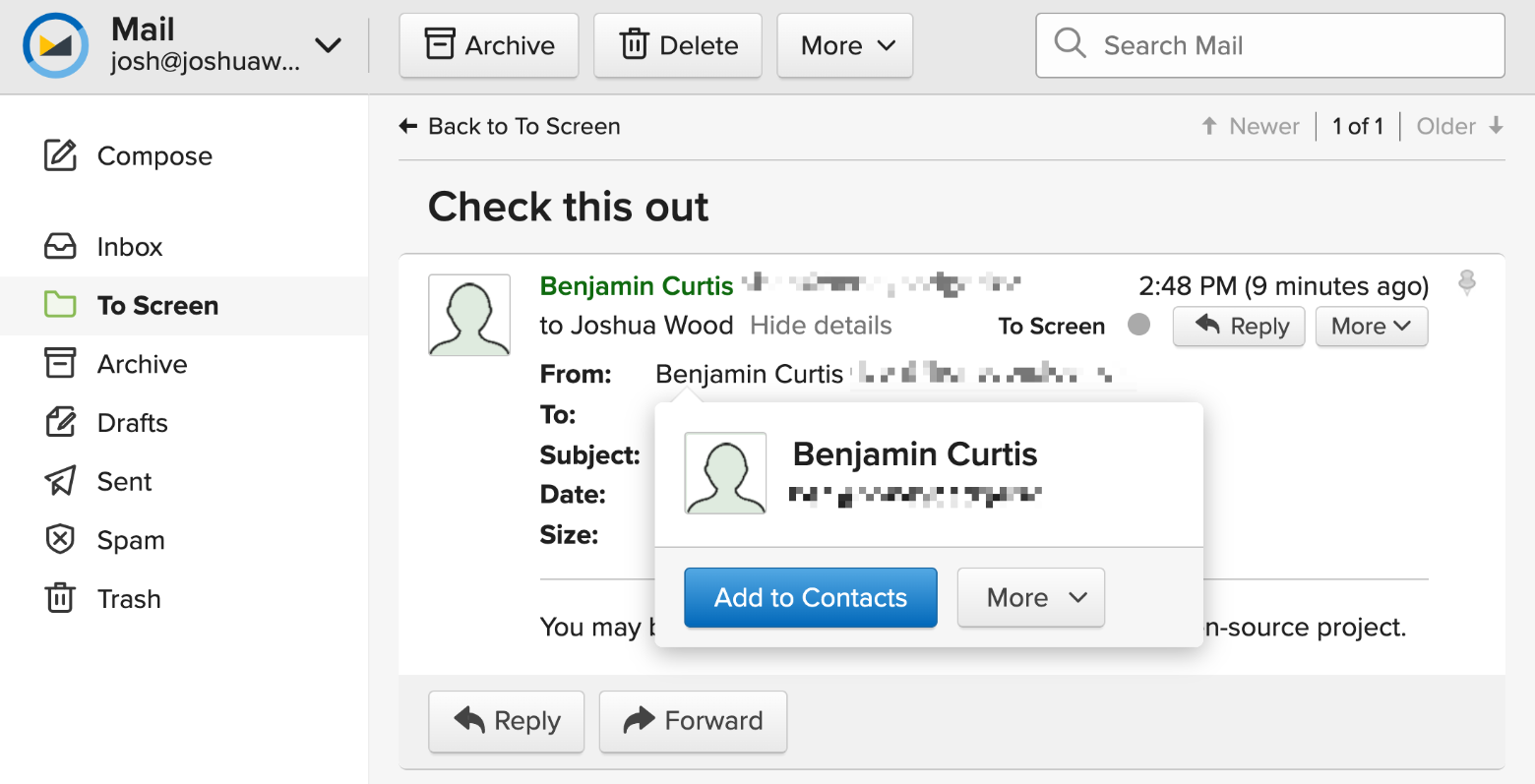
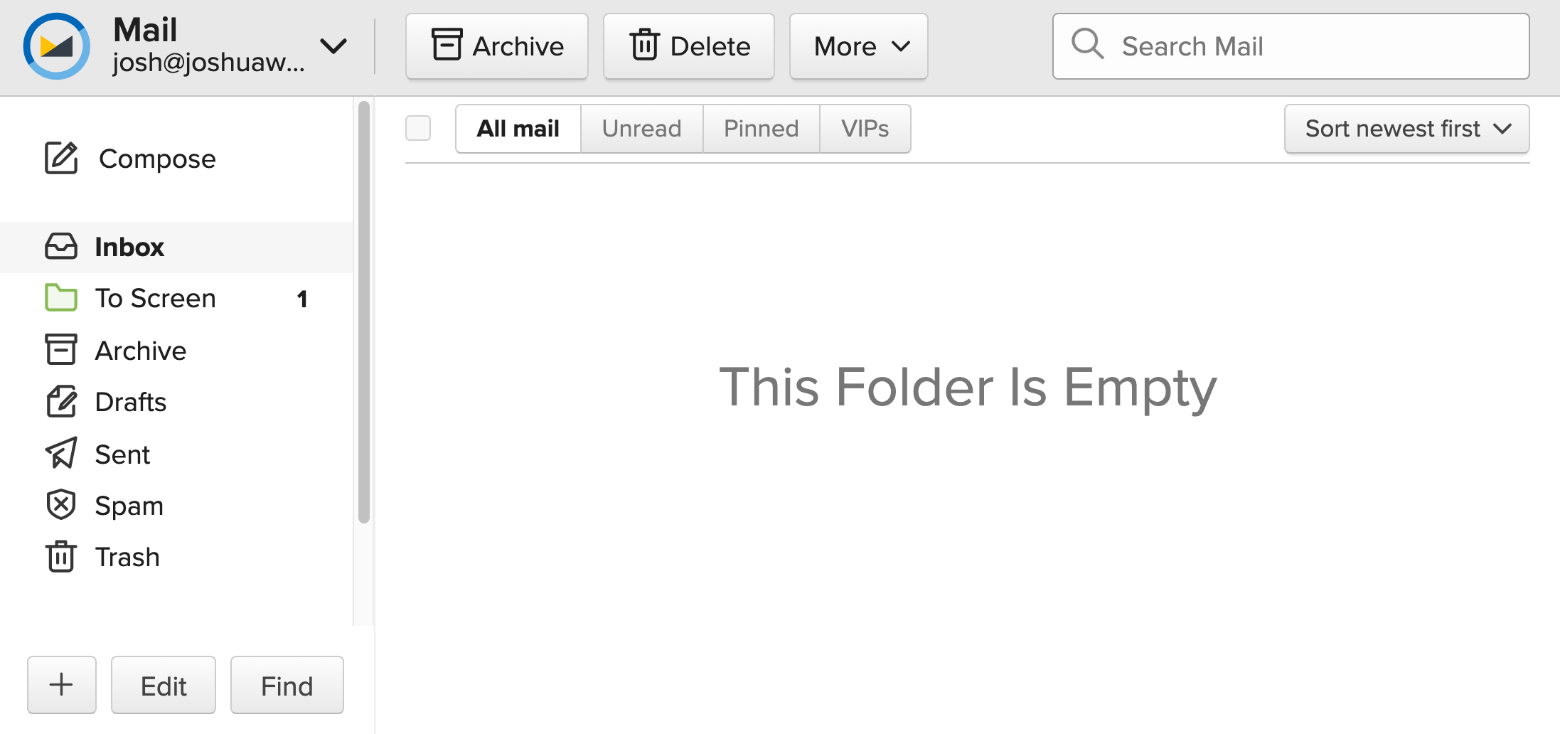
 The end result: new contacts arrive in the To Screen folder, keeping my inbox reserved for people I know.
The end result: new contacts arrive in the To Screen folder, keeping my inbox reserved for people I know.